GIF vs APNG vs WebP
再转一个我在知乎的回答
简介
GIF 是一个非常古老的格式,1987 年诞生,最后一个版本是 1989 年。(这就是为什么 GIF 文件头的 magic number 是 GIF89a)
APNG 相对新一些,是 Mozilla 在 2004 年推出的,十几年的科技进步是不容小觑的,所以 APNG相对于 GIF 的优势十分明显,后面会分析。APNG 格式是 PNG 的扩展,第一帧储存方式和普通的 PNG 一样在 IDAT 区段中,APNG 只是新增了三种区段,所以如果一个软件只支持 PNG 而不支持 APNG 的话,依旧可以显示出图片的第一帧,只是不能动罢了。
APNG 新增的三种区段分别为:
- acTL (animation control) 用来存放帧数和播放次数,整个文件只有一个区段
- fcTL (frame control) 用来存放每一帧的高、宽、位置、延时等信息,每一帧一个区段
- fdAT (frame data) 用来存放除了第一帧以外后面每一帧的图片数据,采用 Deflate 压缩,每一帧一个区段
这里稍微提一下 WebP,Google 在 2010 年推出的全部通吃的图片格式,为什么叫全部通吃呢?因为他既可以有损(替代 JPEG)也可以无损(替代 PNG),还可以动(替代 GIF),并且在压缩率上全面超越了这三种常用的格式。
压缩率
GIF 采用的是 LZW,而 APNG 采用的是 Deflate,再加上 APNG 继承了 PNG 的 filter,利用相邻像素的相似性使压缩率大大提高,详见浅谈PNG无损优化
就以下面这个 Wikipedia 页面的 GIF 为例吧
原 GIF 文件大小为 1.36 MB,但是一般的 GIF encoder 都不会拼命的去优化文件大小。
如果让 gifsicle 利用各种奇淫技巧进行优化,可以将文件无损的压缩到 978 KB
gifsicle -O3 Rotating_earth_(large).gif -o Rotating_earth_(large)_gifsicle.gif
而随随便便转换一个 APNG 才 826 KB 而已
gif2apng Rotating_earth_(large).gif
如果不在乎压缩时间的话,使用奇淫技巧(zopfli)来压缩 APNG,还可进一步压缩到 811 KB
gif2apng -z2 Rotating_earth_(large).gif
而如果无损转换成 WebP 的话,只有 767 KB
gif2webp -min_size Rotating_earth_(large).gif -o Rotating_earth_(large).webp
如果允许有损的话(肉眼看不出区别),WebP 只有 199 KB!!!
gif2webp -min_size -lossy Rotating_earth_(large).gif -o Rotating_earth_(large)_mixed.webp
这里使用了 -lossy 来压缩有损,实际上 WebP 还支持 -mixed,可以每一帧根据压缩体积单独选择有损或者无损,但是由于这个图片更适合有损所以这里没有用 -mixed。
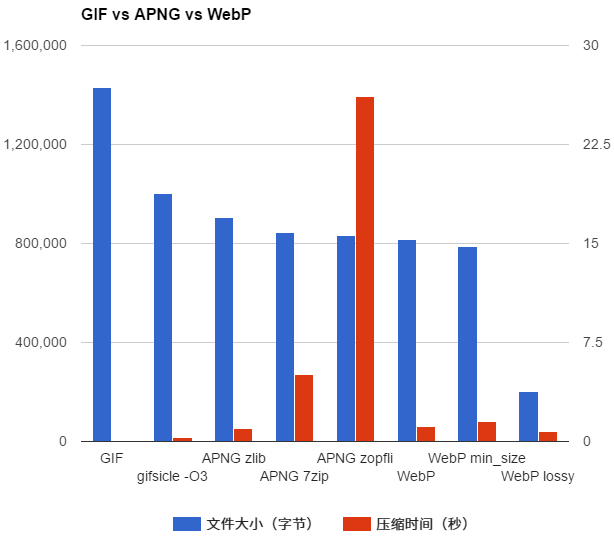
将上面的数据做了个图表,大概是这样子的(由于样本数仅为 1,本测试及其不科学,结果仅供参考)

颜色
GIF 每个像素只有 8 bit,也就是说只有 256 种颜色,于是很多人误以为 GIF 不支持 24 bit RGB,但实际上,GIF 的限制是每一帧最多只能有 256 种颜色,但是每种颜色可以是 24 bit 的。不过即使是这样,256 种颜色还是太少了,这就导致了 GIF 的画质都比较差。
而 APNG 和 WebP 则完全没有这方面的限制。
透明
GIF 虽然也支持透明,但是他只支持将某个颜色标记成透明,也就是说他不支持半透明,只支持完全透明或者完全不透明。如果把一个边缘是半透明的图片转换成 GIF,就会出现另一个答案中提到的杂边问题。
而 APNG 和 WebP 都支持 8 bit alpha channel,透明度可以有 256 级。
兼容性
这可能是 GIF 唯一的优势了吧。
几乎所有的浏览器都支持 GIF,而支持 APNG 的浏览器有 Chrome、Firefox、Safari 和 Opera,支持 WebP 的有 Chrome、Firefox、Edge 和 Opera,据说 Safari 也在测试 WebP 的支持。至于 IE 嘛,呵呵,还是换浏览器吧。




换浏览器笑死
老哥怎么不搞精简绿色软件了,迅雷好久没更新了
同问
话说,博主被墙了么?一直打不开,开了SS,瞬间打开
应该没有,可能是国内某些地方线路不好所以会超时
为什么PNG组织不认可APNG,是因为和MNG竞争的原因吗?
另外刚发现,我一直用的MoreMovieRatings,竟然是博主写的。都不知道……
老哥怎么不搞精简绿色软件了,迅雷好久没更新了
CHROME有个APNG的插件。大部份APNG能正常查看,部份APNG无法正常查看(记得好像是本地的看不了)。IE啥的真心渣渣。只支持GIF也就算了,但GIF还是限速的,快于0.1秒/帧就无法显示效果。
还有你说的GIF 24位是靠映射的吧。反正我现在要生成色彩好一点GIF都有PS做,其它软件(比如ULEAD)做出来的真是不能看,那颜色太差了。
我觉得SVG也不错。
最新版Chrome已经自带APNG支持了,不需要插件
Chrome59开始,包括国内带壳的核再59及以上的都支持了,本地的也行了
现在火狐新版的启动速度好快,Opera好久没用了,新版的Opera就是套Blink和Chromium的壳而已,还弄出个NEX格式的扩展,其实就是CRX,这偷懒偷也是没谁了,Opera12还支持的APNG在Opera30多的时候因为用的Chromium反而不支持了,现在Chrome支持了Opera才支持,Opera还分裂了一个V开头的Vivaldi,这名字我连记都记不住.
Firefox 65 自带 WebP 支持了。
文章的最后一段话说出了为什么IE和EDGE是浏览器下载工具的原因
wo juede . hai ke yi
就来看看
be5e74556d5fbc8f4923b8e289afef4a这什么意思啊
路过bd
有没有本地支持webp格式图片软件呢
XnView、IrfanView 之类的都支持的
GIMP 也原生支持了
左边的zd423的站点网址都变啦,现在是423down了,老大。
写的很好,支持下
古老。。